ついにお待ちかねの顔です!(^o^)
顔が可愛くないといくら身体の塗りが良くても台無しなので、顔はその他の場所より
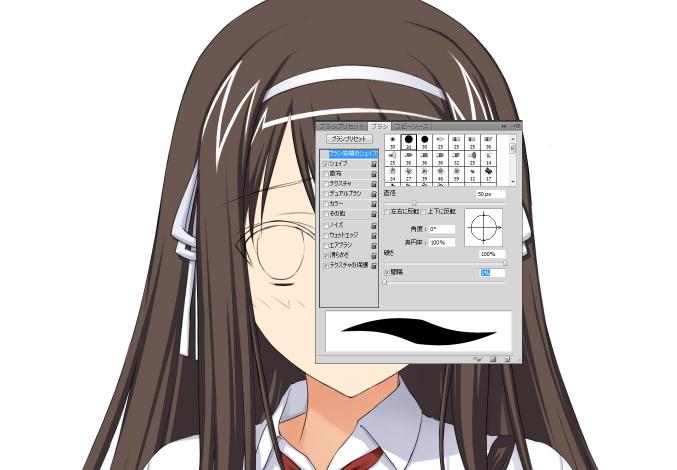
三倍増しで気合を入れましょう! 作業前の下塗り状態の顔です。
作業前の下塗り状態の顔です。美少女系の絵においては、実は
顔の要素はほぼ「目」の周辺に集中しています。
ですので顔の中でも表情、特に「目」を綺麗に、映えるようにすることに全精力を注いでいきます。
「目」を目立たせるために、
顔そのものにはあまり影は入れません。顔の輪郭、髪の落ち影を控えめに塗っていきます。
 輪郭の影は控えめがポイント。髪の落ち影も塗っています。
輪郭の影は控えめがポイント。髪の落ち影も塗っています。 髪の落ち影をグラデで追加しています。立体感を追加し、表情を強調するものです。
髪の落ち影をグラデで追加しています。立体感を追加し、表情を強調するものです。次に顔のパーツを塗っていきます。眉毛、目のベース色、口、唇といったパーツです。
大体の完成イメージを考えながら、顔パーツを塗っていきましょう。
 眉毛、目のベース色、口、唇といったパーツを塗りました。
眉毛、目のベース色、口、唇といったパーツを塗りました。今回は口紅も入れてみました。くどくなりがちなので普段唇までは入れない時の方が多いのですが、この絵はジャケット画像なのでディティール多めにしています。
口紅を入れたい場合は薄く綺麗になるように入れると良いと思います。
ここで
目を入れ始めます。魂を込めるつもりで塗ってください。
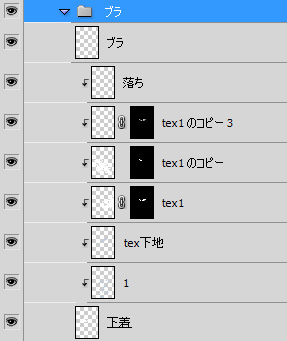
目はレイヤーを大量に使います。なんと10枚ぐらい使います。下塗りレイヤーの上にどんどんレイヤーを追加して、クリッピングして乗せていきます。
時々「そんなにレイヤー使うの!?」と驚く人もいるようですが、使います。全体で何百枚使ってるか数えた事はありませんが、みんな使ってますので安心してください。(^_^;)
ただし、あくまでも全体のバランスを考え、
目だけが変に凝り過ぎて違和感が出ないように気をつけるのがポイントです。
まず
1影として、目のフチと中央部の“暗み”を塗ります。目の基本となります。これで大体の雰囲気を掴みます。
 1影として目のフチと中央部の“暗み”を入れました。
1影として目のフチと中央部の“暗み”を入れました。次に目の下の明るい半月部分にディティール(
“下半月”のより明るく細い線と、周辺部のぼかし)を入れます。このレイヤーは先程のフチ・中央部レイヤーより下に置いています。
 下半月の明るい線と、周辺部のぼかしを入れました。2影として目の上側に影
下半月の明るい線と、周辺部のぼかしを入れました。2影として目の上側に影を入れます。これにより目の印象が強まります。これはちょっと紫っぽい色で入れてますね。
 目の上側に落ちる2影を少し紫っぽい色で入れました。
目の上側に落ちる2影を少し紫っぽい色で入れました。次に
瞳を入れる前の準備と虹彩部分の強調をします。目の中央を少し明るくし、中央部分の濃いところの下側を暗くします。色が違うので別レイヤーです。1レイヤー1色の原則ですから。
 目中(明)と目中下(暗)を別レイヤーで入れました。瞳の点
目中(明)と目中下(暗)を別レイヤーで入れました。瞳の点をブラシで描き入れます。これの位置と大きさで目の印象が8割ぐらい決まってくるので、一番気を使います。
 慎重に瞳の点を描き入れました。目の下半月部分、上の暗い部分、目の中にそれぞれ薄いハイライト
慎重に瞳の点を描き入れました。目の下半月部分、上の暗い部分、目の中にそれぞれ薄いハイライトを入れました。ブラシツールの手塗りで一つずつ描いてます。
 目の各部にハイライト(薄)を入れました。白のハイライト
目の各部にハイライト(薄)を入れました。白のハイライトを入れます。入れる場所によって表情が変わるので、今回は悩ましげに見えるように考えて入れています。
 ハイライト(白)を入れました。まつげの両端の色を薄くします。
ハイライト(白)を入れました。まつげの両端の色を薄くします。萌え系のCGではおなじみですね。
教本やプロの塗りによくあるので漠然とやっている人もいるかと思いますが、これはこのままだと
まつげが目立ちすぎてしまうので、瞳を目立たせるためにやっています。まつげベース色レイヤーにクリッピングレイヤーを追加して少し薄い色で塗り足してあげます。
 まつげ両端を少し薄くしました。白目部分の影
まつげ両端を少し薄くしました。白目部分の影を青系の色でつけます。これで顔はひと通りの完成となります。
 白目部分の影を上の方に入れました。ここから仕上げ作業
白目部分の影を上の方に入れました。ここから仕上げ作業に入ります。
各部のハイライトや頬紅、線画の色トレスなど入れてようやく完成になります。全て大事な作業です。
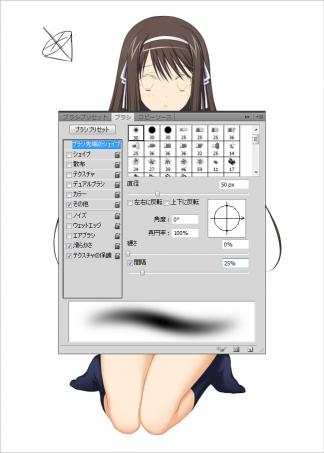
身体の上、表情の下に頬紅用のレイヤーを作成し、
頬紅を入れます。
 頬紅を入れました。
頬紅を入れました。頬紅は顔の塗りが完成してからでないと、どれくらいの濃さで入れるべきかわかりにくいです。バランスに気を遣う箇所ですね。
身体の各部にハイライトの点や線を、白で入れていきます。
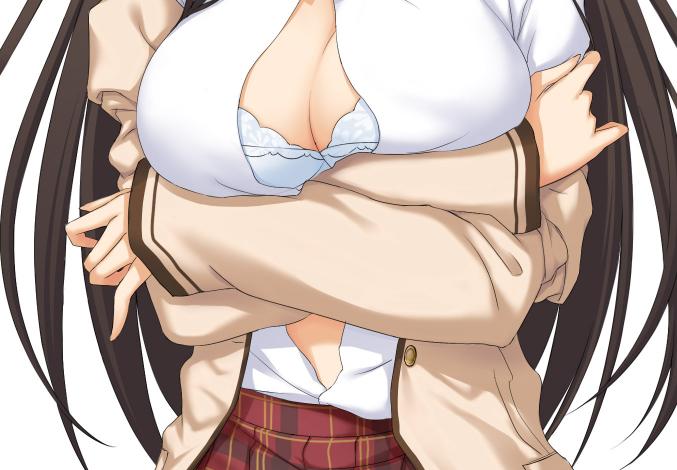
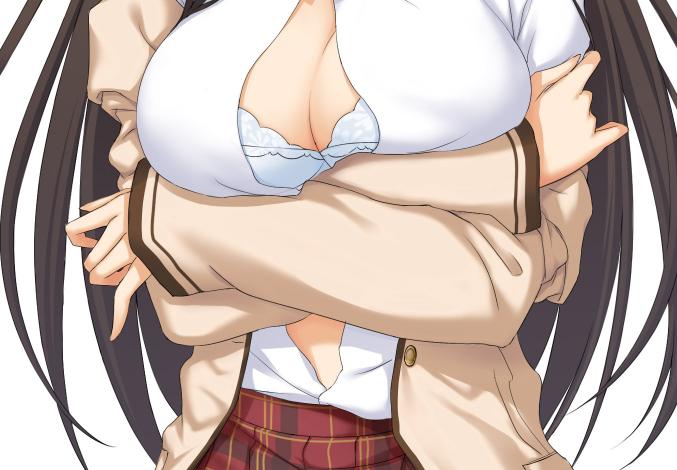
 頬の外側に白いハイライトの点を入れました。
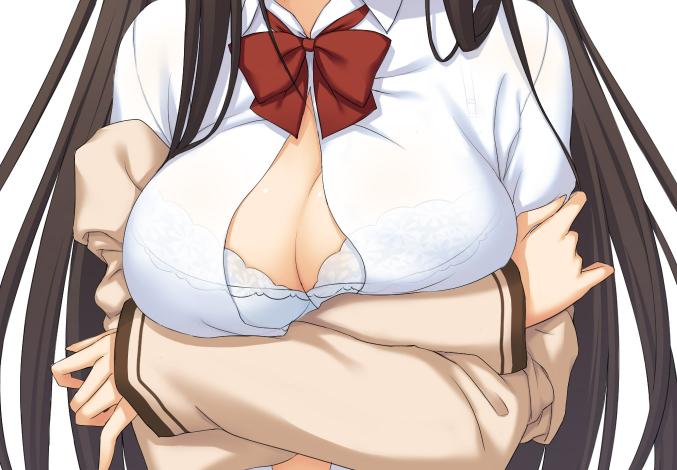
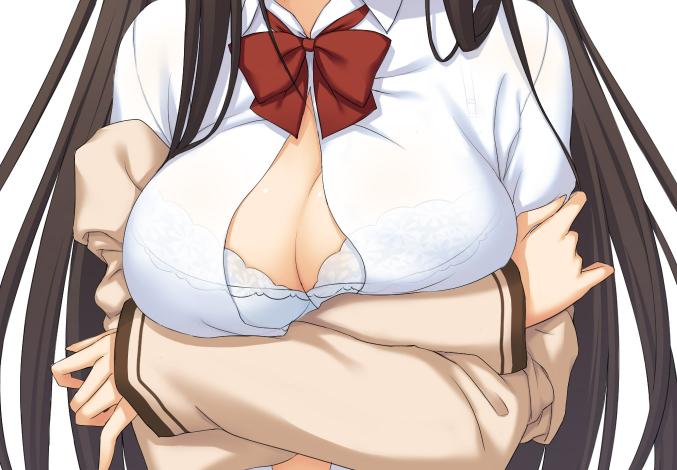
頬の外側に白いハイライトの点を入れました。 胸の内側に白いハイライトの点を入れました。
胸の内側に白いハイライトの点を入れました。 太ももに白いハイライトの線を入れ、ひざの頂点に点を入れました。
太ももに白いハイライトの線を入れ、ひざの頂点に点を入れました。ハイライトの各レイヤーは、一番上に置いています。
ハイライトを最後にしているのは理由があって、
明るい場所の頂点に入れるという以外に、
ハイライトを入れた場所が重要な注目ポイントになるからです。少し説明します。
ハイライトを入れた箇所は、立体としての頂点を示します。情報量を整理・制限している2次元のイラストにおいて、立体感やアクセントを決める重要ポイントになるのです。
ですから、単に明るい場所を示す目的で入れるのではなく
「ここを見てくれたらもっと魅力的に見えるようになるよ!」ということをわかりやすく示す役割を果たすのです。
このようにとても重要なポイントなのに、ちょっと点や線を白で入れただけで終わってしまう作業なので、気を抜かないように意識していきましょう。
何度も描いては消して試したり、
全体を見ながらハイライトレイヤーをカーソルキーで1ピクセルずつ上下左右に移動させたりして、どこがベストポイントかを探りましょう。
最後に
色トレス作業をします。
線画が黒いままでは馴染みがわるいので、色をつけて馴染ませる事を、色トレスといいます。アニメなどでもおなじみですね。
線画レイヤーの上に新しく色トレス用のレイヤーを作成してクリッピングし、使いたい色で塗りつぶします。
そうすることで線画にだけ色をつけることができますし、線画データを残しているのでやり直しも容易になります。
 色トレス前。
色トレス前。 色トレス後。
色トレス後。色トレスの色は、肌の線画なら茶~焦げ茶系、というように、
塗った部分の同系色で濃い色にするのが一般的ですが、絵柄によっては肌線画に紫を使うなどして、わざと目立つ色を使うイラストもありますね。
ブラウスなど白い部分の線画は、青か紫系の色にすることが多いです。白部分の影を青~青紫系で塗ることが多いのと同様です。
白部分の影色がピンクで塗られている場合は、赤系統の色にするのが良いでしょう。
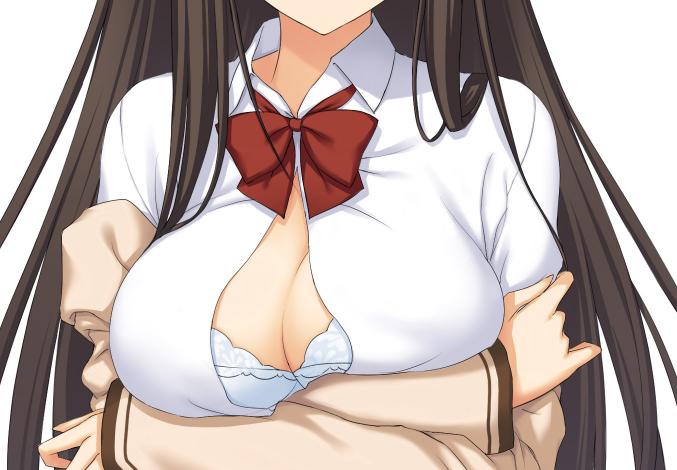
 ブラウスや下着の色トレスは青系で入れました。
ブラウスや下着の色トレスは青系で入れました。一般に表情レイヤーは髪を含む身体レイヤー群の上に置きますが、そのままでは前髪が目の後ろに配置されてしまういおかしいので、
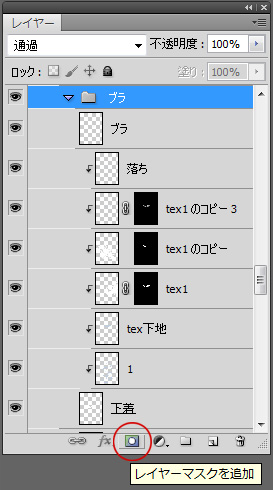
髪が重なる部分の表情のマスク作業をします。
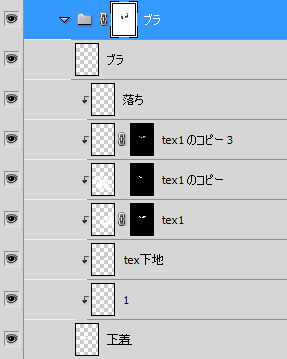
表情の各レイヤーをまとめたレイヤーセットを作り、その表情レイヤーセットに対してレイヤーマスクを作成し、マスク上で表情と髪が重なった部分を黒で塗って透明にしていきます。
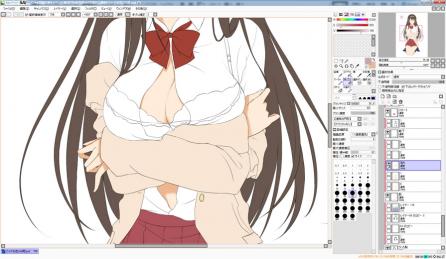
 表情と髪が重なる部分のマスク作業前。
表情と髪が重なる部分のマスク作業前。
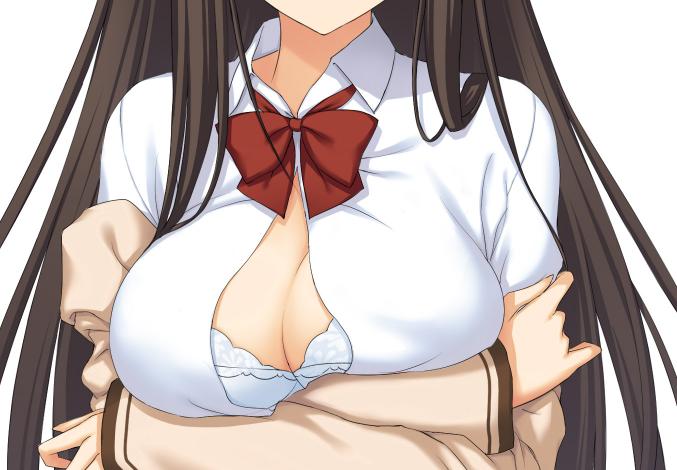
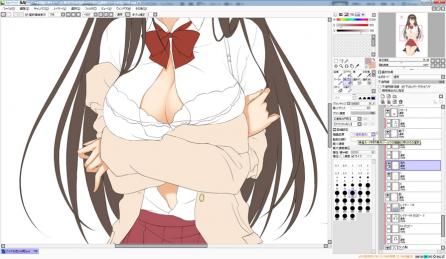
 表情と髪が重なる部分のマスク作業後。
表情と髪が重なる部分のマスク作業後。前髪がちゃんと表情の上に見えるようになりました。
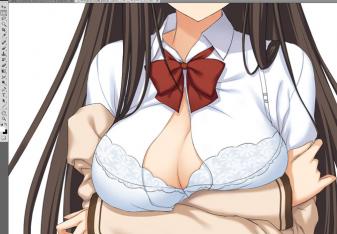
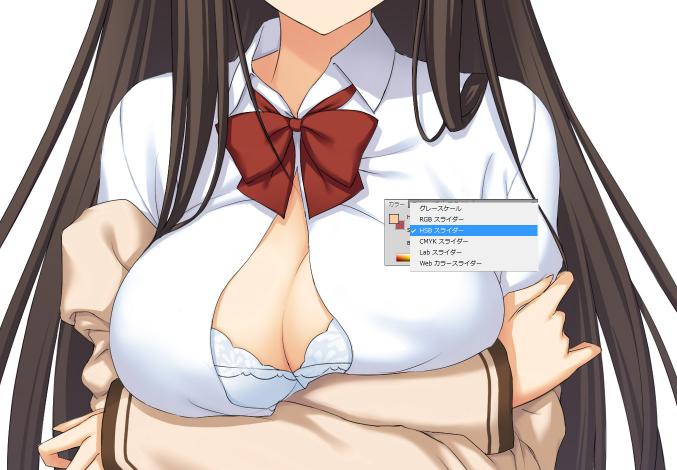
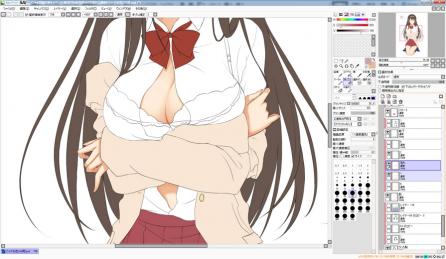
でもこれだと髪の下の表情が完全に隠れてしまいます。せっかくの可愛い表情を見せてあげたいので、マスクパレットの濃度調整を使って、
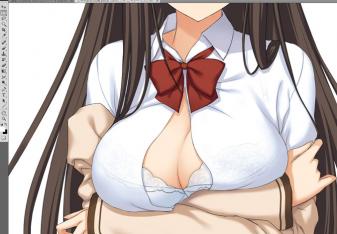
髪を少し透かせます。レイヤーマスクを選択した状態で上部メニューの「ウィンドウ→マスク」を選択しマスクパレットを表示させ、濃度を初期状態の100%から50%へと調整しました。

マスク濃度調整前。

マスク濃度調整後。
50%だけ透かしたい場合、レイヤーマスクを最初からグレーで塗ってしまう方法もありますが、塗る時は黒のみの方がシンプルでいいし、後で調整がしやすいと思います。
SAIを使う場合は、髪と重なった表情部分はStep7で用いたような方法を使うといいです。
表情レイヤーをコピーして1枚のレイヤーに合成し、髪レイヤーにクリッピングして一番上に置き、不透明度を調整すると同じ効果が得られます。
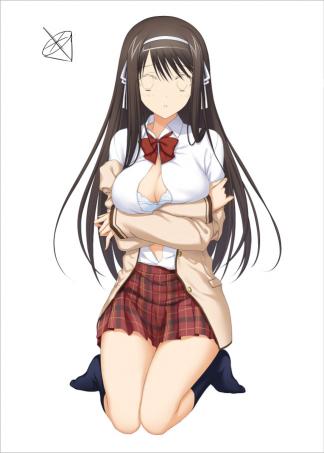
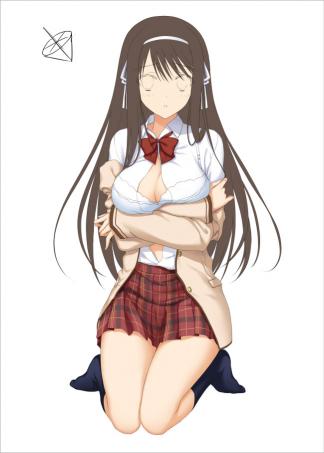
これにて完成です、お疲れさまでした! 完成状態です。クリックで拡大表示します。
完成状態です。クリックで拡大表示します。この講座で紹介したのは
SAIのいいところ、Photoshopのいいところを併用して塗る方法でしたが、どちらかしか持っていなくても、もしくは別のツールを使っていても似たようなことは出来ると思います。
塗り方にはいろいろな方法があると思いますので、お好みに合わせて良いところを見つけて取り入れてもらえると幸いです。
これまでの講座で、イラストを描くには問題ないよう、SherbetSoftで実践しているほぼ全ての手順・テクニックを公開したと思います。
あとは上達するために実践あるのみです!●特別講座の告知
この講座はこちらの想定を上回る反響を呼び、
元データのPSDファイルが見たい、省略してしまったエフェクト処理について知りたいといった要望が数多く寄せられました。
そういった要望に応えるため、
元データのPSDファイルとプロ向けのマスク塗り、エフェクト処理などの追加講座を収録した特別講座をDL-MARKETでダウンロード販売する事にしました。すでに販売中ですので、今すぐDLできますよ。
特別講座の内容
・レイヤー統合前の完成フルサイズPSDデータ(横2590x縦3624ピクセル。SAIで見られるように処理したファイルも同梱。)
・Step9 マスク塗りの効果と変換方法
・Step10 エフェクト
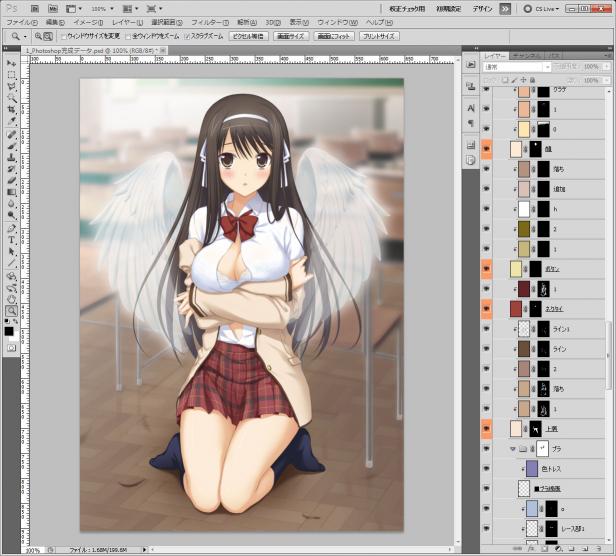
PSDファイル、PDFファイルにて収録。約200MB。3150円(税込)。 エフェクト前の状態です。マスク塗りに変換していますが、その方法も特別講座で解説しております。
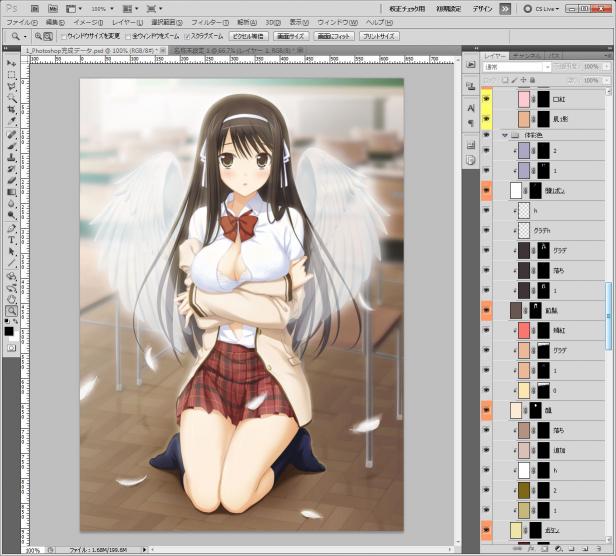
エフェクト前の状態です。マスク塗りに変換していますが、その方法も特別講座で解説しております。 エフェクト後。効果を見比べてみてください。このようにレイヤー構成もわかりやすく整理され、表示させたり非表示にする事でそれぞれの効果を確認する事ができます。
エフェクト後。効果を見比べてみてください。このようにレイヤー構成もわかりやすく整理され、表示させたり非表示にする事でそれぞれの効果を確認する事ができます。 DL-MARKETのエロゲー的CG講座特別編販売ページに行ってみる
DL-MARKETのエロゲー的CG講座特別編販売ページに行ってみる
New!!DLsite.comでも販売開始しました。内容は同じです。特別講座の内容は若干専門的なものですが、
業界のプロや同人作家を志す方用の技術をわかりやすく解説するように心がけました。元PSDデータはあまり拡散させたいものでもないので、料金は少し高めに設定しております。ただ実際に使用したデータやノウハウなので、教本を何冊も買ったり専門学校にお金を使うよりは実践的かなと思います。
もし「この講座が凄く役に立った」と思われましたら、投げ銭がわりにでも購入していただけると幸いです。ちなみに
アフィリエイト率10%ですので、色んなサイトさんにDL-MARKETのアフィリエイト登録をしてどんどん貼っていただければと思います。(^_^)
また、今後都内の会議室を借りて、プロアマ問わず絵師を志す方が実費(会場費とドリンク代など)のみで参加できるワークショップを開きたいと思っています。質疑応答や個別の相談を受けたり、絵師を志す方の横の繋がりを作る機会など、輪を拡げていきたいと思っています。
予定が決まり次第告知しますので、参加してみたい方はSherbetSoftのTwitterアカウント
(@sherbetsoft)をフォローしていただければと思います。
ありがとうございました。皆様のお役に立てれば幸いです。m(_ _)m